Давайте рассмотрим, как отзывчивый дизайн будет применяться к вашему сайту WordPress.
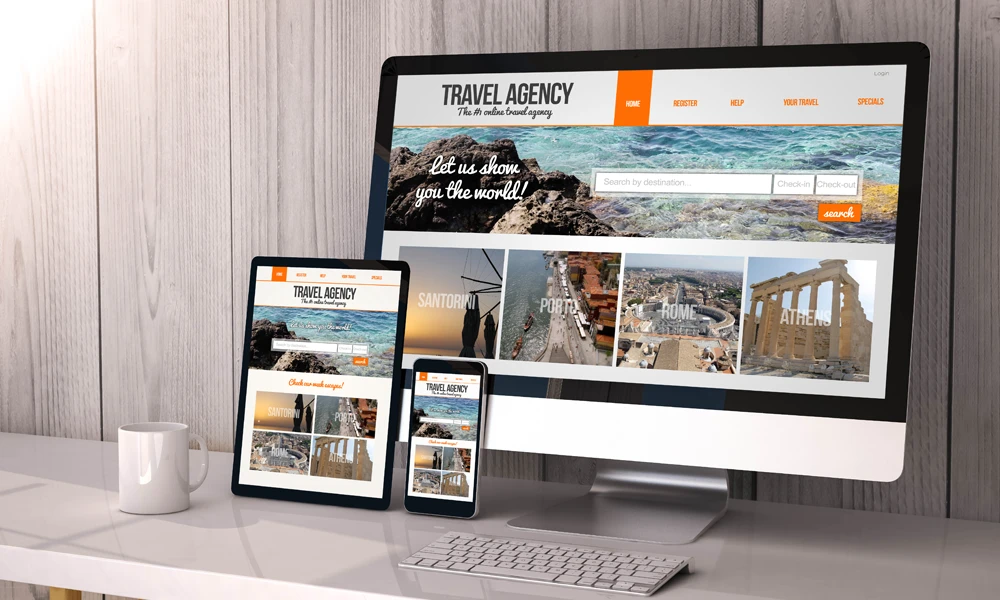
Отзывчивый дизайн — это способ организации контента на вашем сайте таким образом, чтобы он динамически реагировал на размер экрана, на котором он отображается. Это означает, что пользовательское восприятие на смартфоне будет таким же хорошим, как и на ноутбуке, настольном компьютере или планшете.
Чтобы добиться превосходного восприятия на разных устройствах, дизайнеры создают плавные сетки контента и настраивают гибкость изображений с помощью CSS сайта, чтобы перестроить HTML в зависимости от размера и разрешения экрана. Кстати, если вам нужно сделать сайт на wordpress с резиновой вёрсткой — обратитесь к профессионалам.

Если вам нужен отличный пример, откройте любой сайт в новом окне (при условии, что вы еще не на мобильном устройстве). Как только вы окажетесь там, измените размер окна браузера, делая его все меньше и меньше, и посмотрите, как сайт перестраивается соответствующим образом.
По мере того как вы уменьшаете окно, картинки и блоки контента бегут по кругу, чтобы вписаться в него, поскольку оно становится все меньше и меньше в соответствии с плавными сетками, которые создал дизайнер. В самом маленьком окне вы видите, как сайт выглядел бы на iPhone. Он красив и легко читается. Увеличьте окно еще раз, и элементы сайта вернутся к своей «настольной» конфигурации.
Сайт перестраивается благодаря медиазапросам CSS, которые применяют различные правила к странице в зависимости от размера устройства (в данном случае окна браузера), просматривающего сайт. HTML остается прежним, он просто перестраивается с помощью CSS.
Правила CSS могут применяться для изменения расположения всего на сайте, в том числе для отображения изображений различных размеров в зависимости от разрешения устройства. Это очень удобно, когда вы хотите сделать что-то вроде того, чтобы изображения с улучшенной сетчаткой отображались именно на устройствах iOS.
Мобильные приложения против отзывчивых сайтов
Выбор между приложением и отзывчивым сайтом сводится к назначению сайта.
Для большинства веб-сайтов подойдет отзывчивый дизайн, который может адаптироваться к устройствам. Мобильное приложение появляется, когда пользователям нужна очень специфическая функциональность на мобильном устройстве, отличная от той, что предоставляет полноценный сайт.

Ваш банк, скорее всего, предлагает мобильное приложение, чтобы вы могли быстро и безопасно проверить свой баланс из любого места. Facebook и Twitter также настраивают функциональность своих приложений в соответствии с потребностями мобильных устройств.
Нативное приложение стоит рассматривать только в том случае, если вашим пользователям нужен определенный набор функций, отличный от того, что им нужно на вашем основном сайте.
Производительность отзывчивых сайтов
Отзывчивый дизайн повлияет на общую производительность вашего сайта. Загрузка большого количества CSS и изображений разных размеров для того, чтобы реагировать на размеры устройств, может быть дорогостоящей с точки зрения внутренней обработки данных.
Оценивая отзывчивый дизайн, важно определить приоритеты производительности. Пользователи могут смириться с тем, что мобильный сайт загружается немного медленнее, но они не простят, если при попытке открыть ваш сайт им придется ждать более нескольких секунд.
С технической точки зрения, доставка сайта на мобильное устройство, использующее сотовую связь, может замедлить скорость работы сайта на целых полсекунды с самого начала.
Задержки в сети и ситуативные изменения также увеличат время загрузки. Вы не можете контролировать переменные сотовой сети, поэтому очень важно, чтобы при создании вашего отзывчивого сайта производительность была заложена с самого начала.
Убедитесь, что вы сделали следующее, чтобы ваш сайт был оптимизирован для мобильных устройств:
- Оптимизируйте изображения: Автоматически определяйте размер экрана устройства, чтобы создавать, кэшировать и передавать изображения нужного размера.
- Сократите количество HTTP-запросов: Минимизируйте количество CSS и JavaScript, которые необходимо использовать, и кэшируйте все, что можно.
- Условно загружайте активы: Большие кнопки социальных сетей, изображения и т. п. отлично подойдут для больших устройств, но не повлияют на удобство использования на маленьких. Планируйте свой дизайн так, чтобы загружать только то, что абсолютно необходимо.
- Ленивая загрузка: Если вы можете обойтись без загрузки определенных активов, в частности JavaScript, после наиболее важных элементов страницы, сделайте это. К тому моменту, когда ваши пользователи начнут просматривать начальный контент, эти активы, расположенные ниже на странице, уже загрузятся.
Должен ли ваш WordPress-сайт быть отзывчивым?

Стандартным ответом на этот вопрос будет «да, нужен», особенно с широкой доступностью отзывчивых тем WordPress. Если ваш сайт готовится к редизайну или находится в процессе разработки, важно предложить пользователям качественный опыт на любом устройстве, на котором они окажутся.
Учитывая это, задайте себе и своей команде следующие вопросы, чтобы понять, стоит ли разрабатывать отзывчивый дизайн WordPress:
Каков сценарий использования вашего сайта?
Будет ли важно мобильное потребление? Скорее всего, ответ на этот вопрос будет «да, и с каждым годом все больше». На самом деле, мобильные пользователи уже опережают пользователей настольных компьютеров почти на 20 %. Возможно, есть исключения, но их не так много.
Кто ваши пользователи?
Чем они техничнее, чем современнее, тем больше вероятность того, что они будут ожидать отзывчивый сайт от каждого бренда, с которым они ассоциируются.
Есть ли у вас бюджет?
Это очень важный вопрос. Первоначально создание отзывчивого сайта обходится немного дороже, но дешевле создать один отзывчивый сайт, чем планировать создание двух отдельных версий сайта и поддерживать обе.
Готовы ли вы изучить новый тип дизайна?
Отзывчивый дизайн вводит множество новых концепций и способов понимания цифрового контента. Важно работать с командой дизайнеров, которая не только создаст красивый дизайн, но и обучит вас на этом пути.