Как эксперт по SEO и сам разработчик WordPress, я знаю важность использования HTTPS на нашем веб-сайте, а также понимаю критическое значение принудительного использования HTTPS на веб-сайтах WordPress. Если мы не сможем этого сделать после внедрения нового SSL на нашем веб-сайте, это повысит вероятность доступа к нашему веб-сайту в незащищенной (HTTP) версии путем прямого ввода URL-адреса или перехода по старым ссылкам в поисковой выдаче.
Мы все понимаем, что эта ситуация неблагоприятна как с точки зрения пользовательского опыта, так и с точки зрения восприятия Google, когда его боты индексируют наши веб-сайты. Вот почему очень важно правильно установить сертификаты SSL и перенаправить всех пользователей с незащищенной версии HTTP на безопасную версию HTTPS.
И если у вас возникли подобные проблемы с вашим блогом, это руководство предоставит вам несколько подходов к принудительному использованию HTTPS на вашем веб-сайте WordPress.
Итак, прочитайте эту статью до конца, чтобы получить правильное руководство.
Примечание автора:
Если вы хотите включить HTTPS на своем веб-сайте WordPress без использования плагина, вам необходимо отредактировать файл «.htaccess», основной файл WordPress. И будьте осторожны при изменении этого файла, так как любые ошибки могут привести к тому, что ваш сайт станет недоступным.
И настоятельно рекомендуется создать полную резервную копию вашего сайта WordPress, прежде чем вносить какие-либо изменения в файл. Для этого используйте бесплатную версию плагина UpdraftPlus.
После того, как вы настроите UpdraftPlus, вы сможете легко создать резервную копию своего веб-сайта одним щелчком мыши.
Способы принудительного использования HTTPS на WordPress

Вы можете принудительно использовать HTTPS в WordPress разными способами, в том числе:
- Включите HTTPS на WordPress с помощью бесплатного плагина
- Включите HTTPS в WordPress, отредактировав файл «.htaccess».
- Включите HTTPS на WordPress с помощью CloudFlare.
Ниже я объяснил все три способа принудительного использования HTTPS в WordPress с пошаговыми инструкциями. Вы можете следовать этим инструкциям, чтобы выполнить задачу принудительного использования HTTPS в WordPress.
Как принудительно включить HTTPS в WordPress с помощью бесплатного плагина?
Если вы новичок без опыта программирования или тот, кто считает серверные интерфейсы сложными в использовании, то вам лучше всего использовать плагин для принудительного использования HTTPS в WordPress.
Вы можете найти множество бесплатных и платных плагинов в репозитории WordPress для этого, и один из них — «Really Simple SSL», который я обычно использую в каждом своем блоге. Настройка этого плагина слишком проста, и я никогда не сталкивался с какими-либо проблемами при использовании этого плагина на своем веб-сайте.

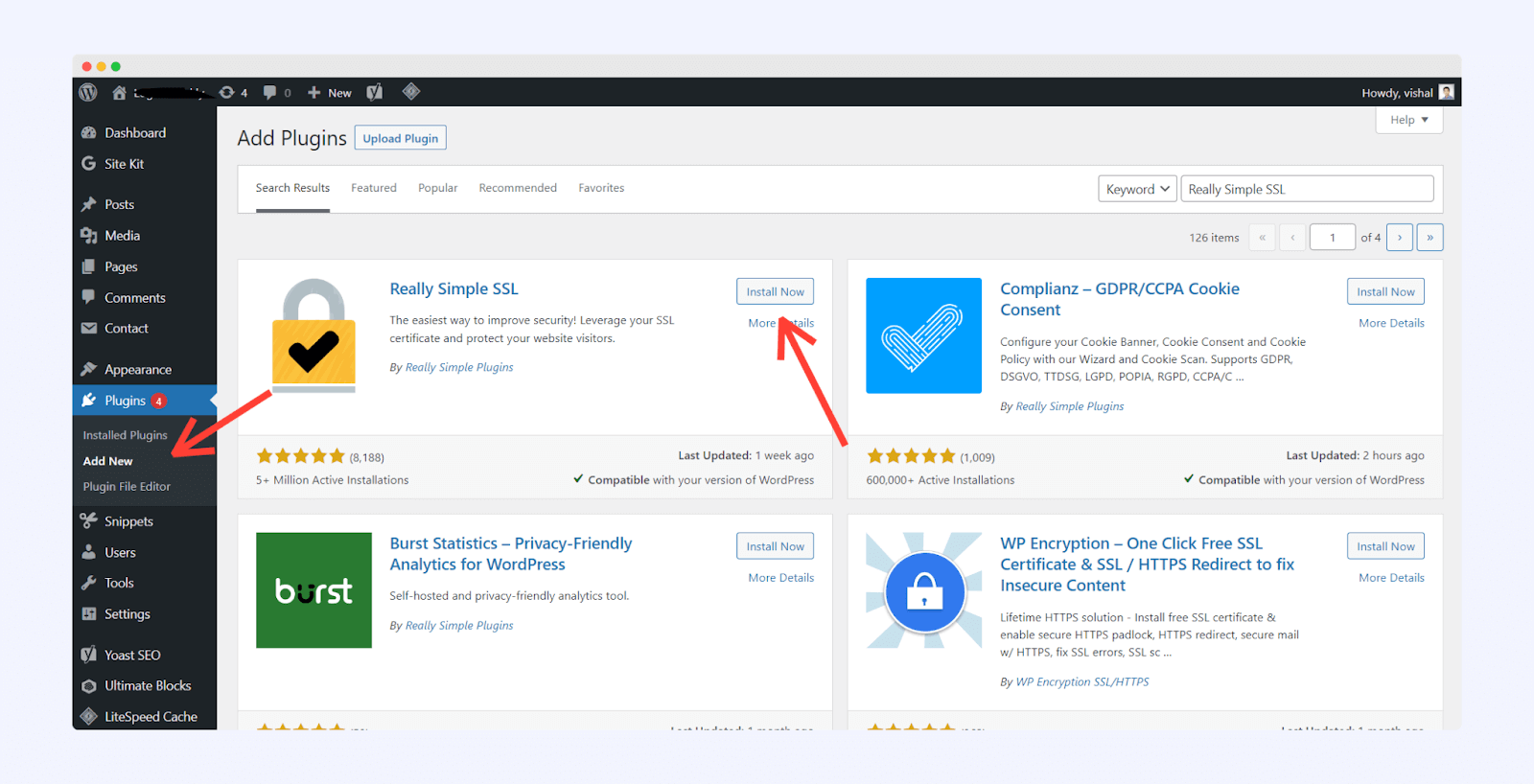
Прежде всего, вам нужно войти в панель управления WordPress.
После этого вам нужно нажать «Плагины > Добавить новый», а затем выполнить поиск плагина «Really Simple SSL».

Найдя плагин, нажмите «Установить», а затем «Активировать», чтобы установить и активировать плагин на своем веб-сайте. После того, как плагин будет установлен на вашем сайте, вам необходимо включить перенаправление HTTPS.
После завершения настройки посетите свой веб-сайт, и вы заметите, что теперь он безопасно передает контент с использованием HTTPS вместо незащищенной версии HTTP. Кроме того, любые проблемы со смешанным содержимым должны быть решены.
Также обратите внимание, что этот плагин не является постоянным и надежным решением проблемы, но он работает в большинстве случаев, в основном этот плагин используется для устранения ошибки «Смешанный контент» на веб-сайтах WordPress.
Как принудительно включить HTTPS в WordPress, отредактировав файл «.htaccess»?
Изменение файла «.htaccess» для включения HTTPS на вашем сайте WordPress — это самое надежное и постоянное решение для вашего сайта без использования множества плагинов и замедления вашего сайта. Редактировать этот файл «.htaccess» довольно просто, и вы можете сделать это через cPanel, FTP-соединение или просто с помощью плагина, такого как «Редактор Htaccess от WebFactory».
В этом уроке я покажу, как редактировать файл «.htaccess» с помощью cPanel. Вам необходимо внимательно следовать приведенным ниже инструкциям, чтобы завершить процесс, но перед этим обязательно загрузите полную резервную копию своего веб-сайта, так как это также может привести к поломке вашего веб-сайта.
Перед редактированием файла «.htaccess» вам необходимо обновить общие настройки вашего веб-сайта WordPress. Сначала войдите на свой сайт WordPress, посетив «yourdomain.com/wp-admin», введя свое имя пользователя и пароль, а затем нажав кнопку входа.
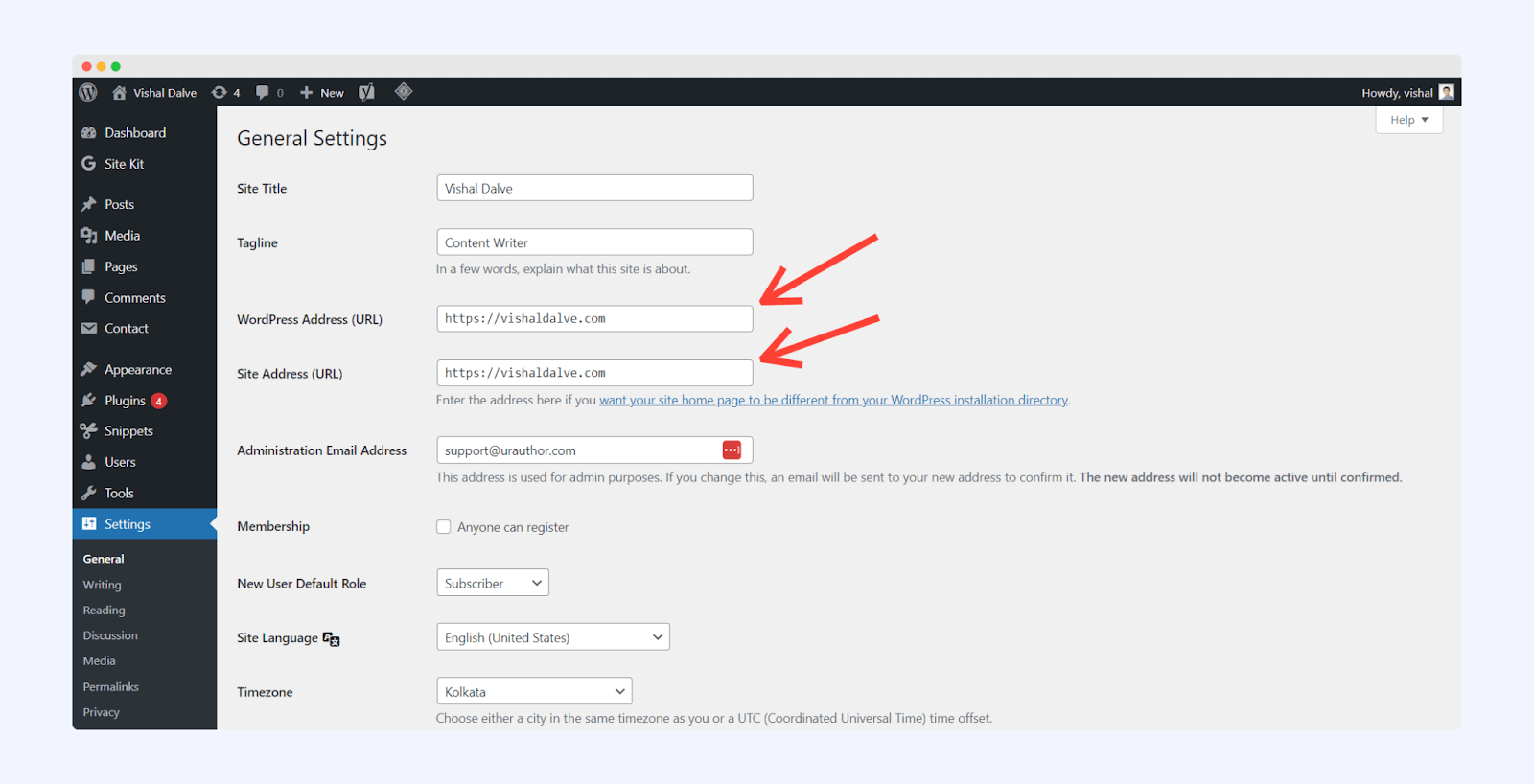
Вы будете перенаправлены в админ-панель WordPress. Прокрутите вниз и найдите опцию «Настройки > Общие». На этой странице вы увидите поля «WordPress» и «URL-адрес сайта».

Теперь вам нужно заменить HTTP на HTTPS в обоих полях, как я сделал на изображении выше. После того, как вы внесли эти изменения, вам нужно нажать «Сохранить изменения», чтобы сохранить все эти изменения в базе данных.
После этого вам необходимо войти в свою учетную запись cPanel.
После того, как вы вошли в панель управления хостингом (cPanel), вам нужно будет изменить файл «.htaccess», чтобы настроить переадресацию 301 со всех URL-адресов HTTP на их аналоги HTTPS. Это гарантирует, что пользователи будут перенаправлены на безопасную HTTPS-версию вашего веб-сайта, даже если они введут URL-адрес HTTP или нажмут на старую гиперссылку HTTP.
Для этого выполните следующие действия:
- Войдите в cPanel вашего сервера.
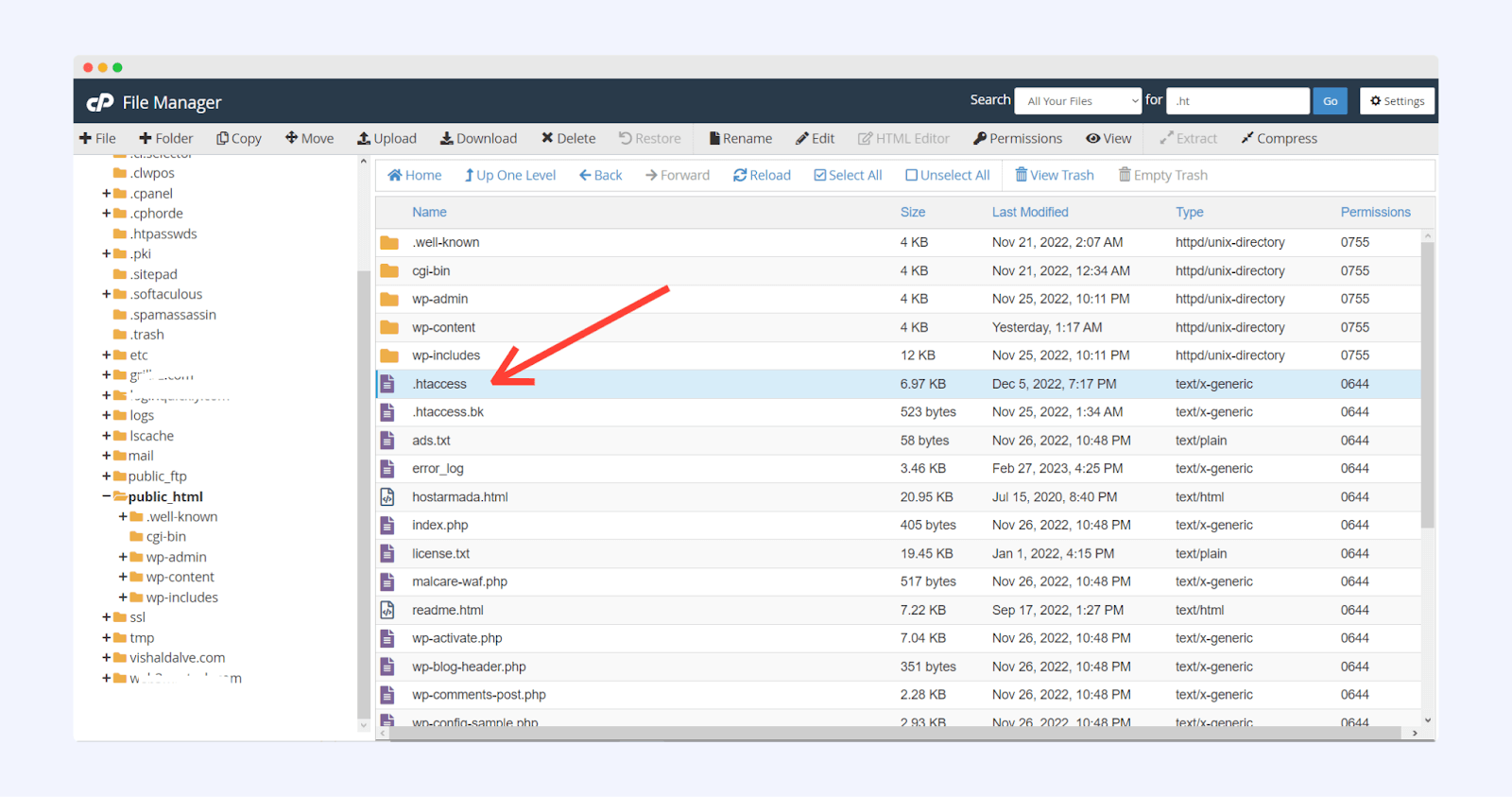
- Перейдите в «Диспетчер файлов > public_html», чтобы найти файл «.htaccess».
- Щелкните правой кнопкой мыши файл «.htaccess» и выберите «Изменить», чтобы открыть его в редакторе веб-кода.

💡 Ключевое слово:
Если вы не можете найти файл «.htaccess» на своем веб-сервере, возможно, он скрыт. И чтобы отредактировать его, вам сначала нужно отобразить файл. Вот как вы можете это сделать;
- В файловом менеджере cPanel нажмите кнопку «Настройки», расположенную в правом верхнем углу.
- В окне «Настройки» установите флажок «Показать скрытые файлы (dotfiles)» и нажмите «Сохранить».
- Файл «.htaccess» теперь должен быть виден, что позволит вам редактировать его по мере необходимости.

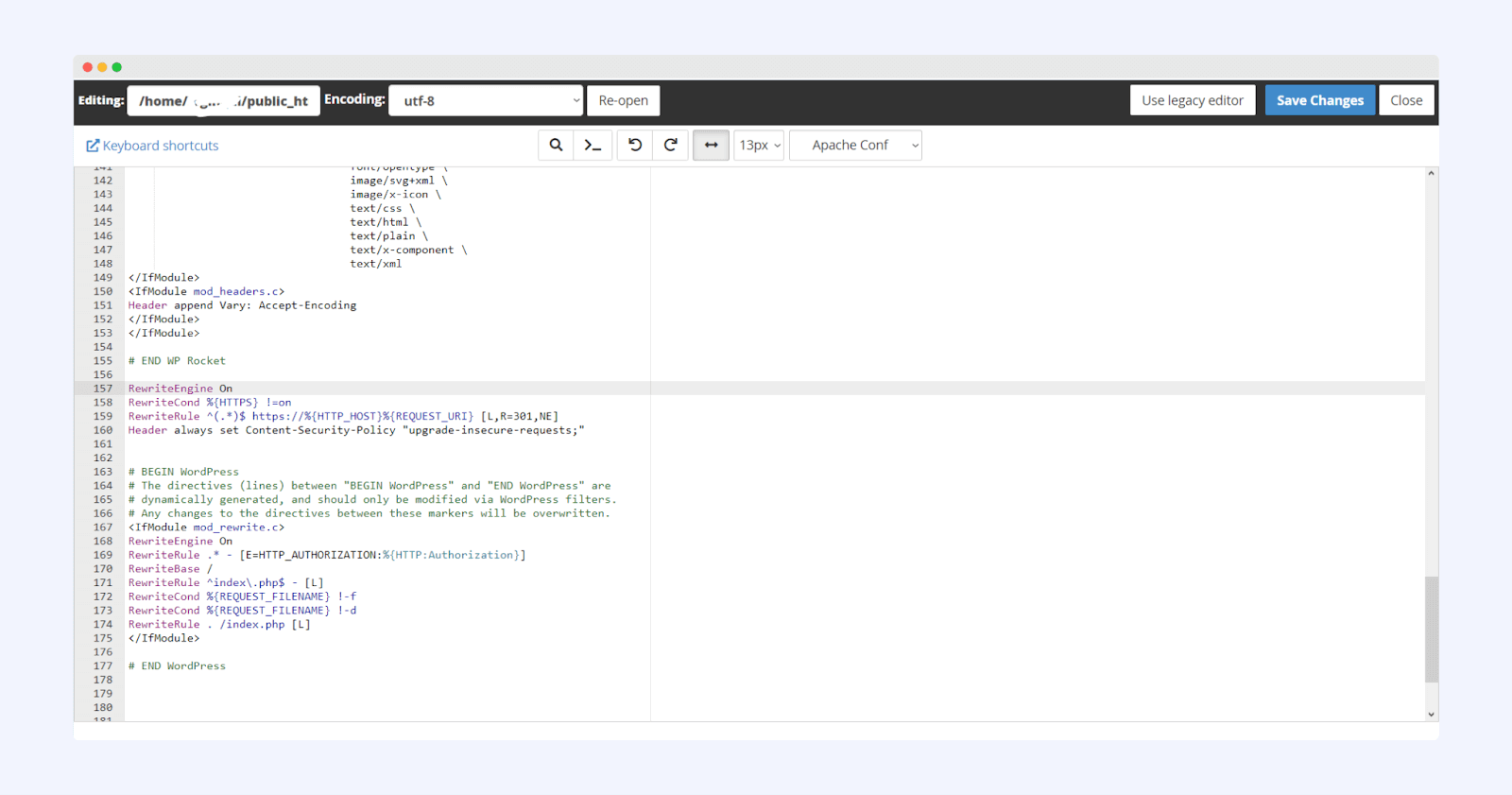
Как только вы окажетесь внутри файла.htaccess, вам нужно вставить код, которым мы делимся ниже;
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
Header always set Content-Security-Policy “upgrade-insecure-requests;”
Добавив код в файл.htaccess, нажмите «Сохранить файл», чтобы сохранить изменения. Теперь вы сделали половину работы.
Это перенаправит сайт с HTTP на HTTPS, но теперь вы можете столкнуться с ошибкой «Смешанный контент» при посещении своего веб-сайта. Эта ошибка возникает из-за того, что медиафайлы на вашем сайте все еще используют старую версию HTTP.
Выполните следующие шаги, чтобы решить эту проблему;
Чтобы решить проблему смешанного контента на вашем веб-сайте, вам необходимо изменить URL-адреса изображений и других медиафайлов с HTTP на HTTPS. Для этого установите плагин Better Search Replace на свой веб-сайт WordPress и выполните следующие действия:
- Войдите в свою панель управления WordPress.
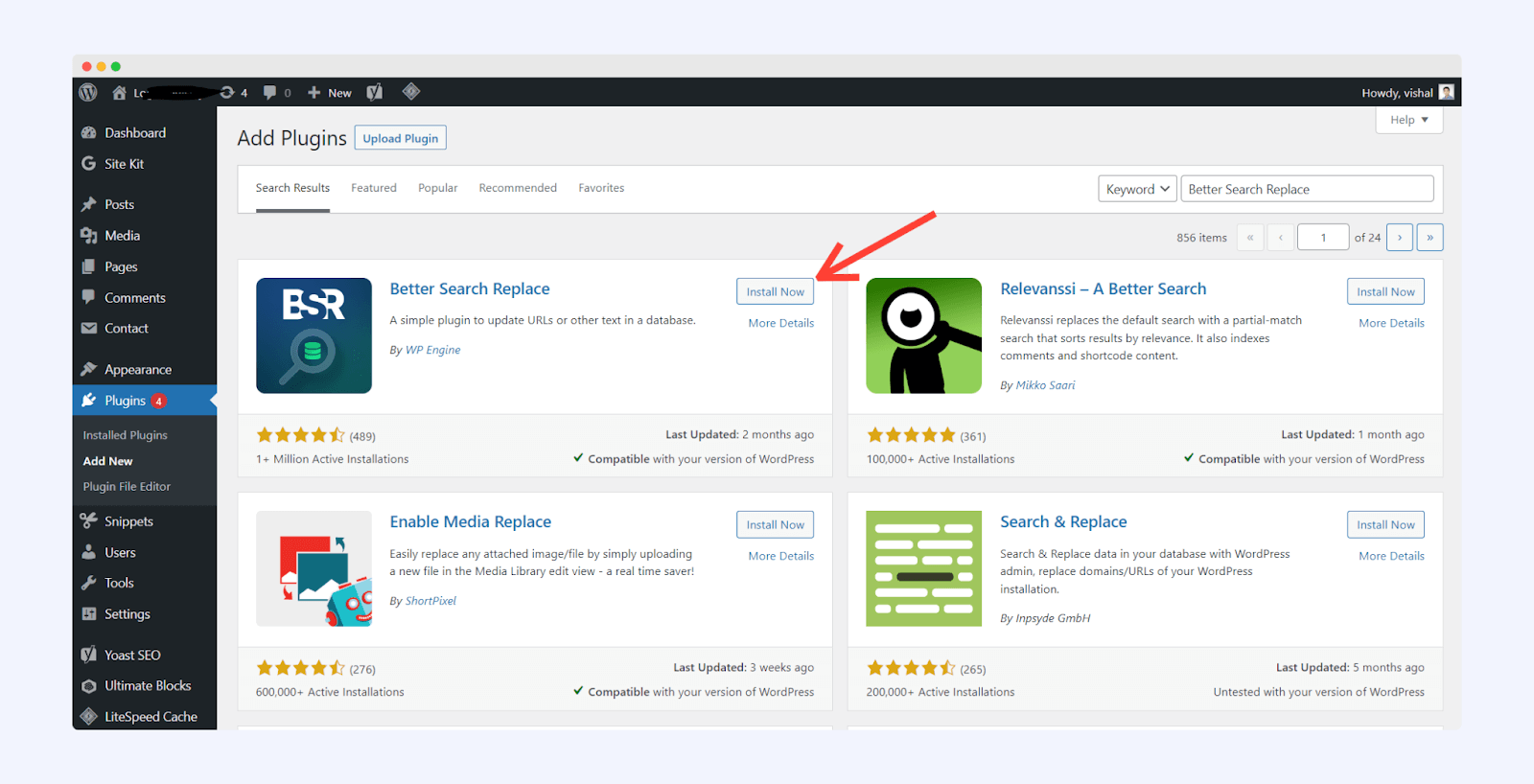
- Перейдите в «Плагины» и нажмите «Добавить новый». “
- В строке поиска введите «Лучший поиск заменить» и нажмите Enter.
- Найдите плагин в результатах поиска, затем нажмите «Установить», а затем «Активировать», чтобы активировать плагин на вашем сайте.

Чтобы использовать плагин Better Search Replace для обновления URL-адресов на вашем веб-сайте, выполните следующие действия:
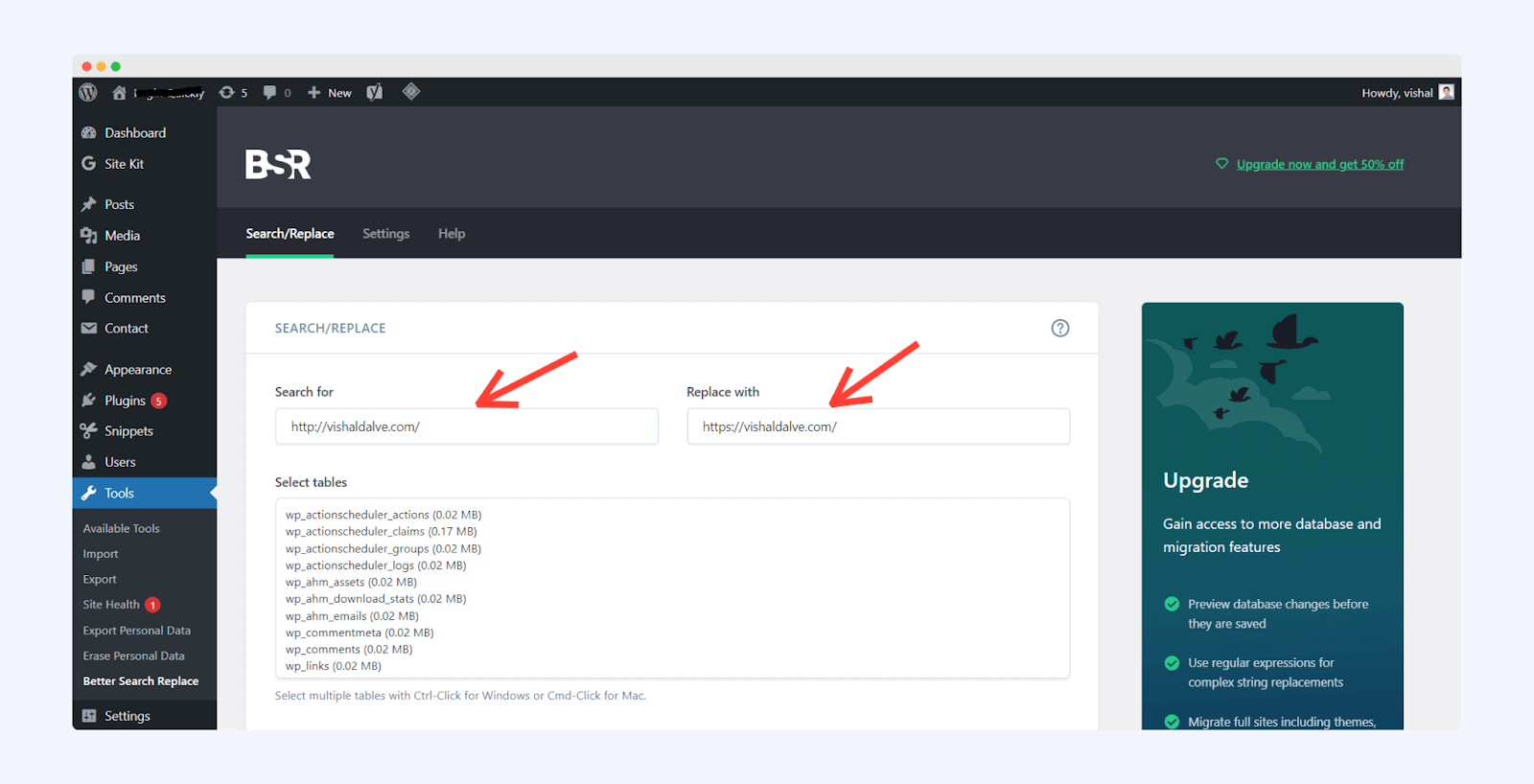
- На панели инструментов WordPress перейдите в «Инструменты» и нажмите «Лучший поиск заменить». “
- Вы увидите два поля: «Искать» и «Заменить на». В поле «Искать» введите URL-адрес HTTP вашего веб-сайта. В поле «Заменить на» введите HTTPS-версию URL-адреса вашего веб-сайта.
- Выберите все таблицы базы данных, чтобы плагин обновил все URL-адреса HTTP на HTTPS на всем вашем сайте.
- Снимите флажок «Запускать как пробный запуск? », чтобы выполнить фактическую операцию поиска и замены.
- Наконец, нажмите кнопку «Выполнить поиск/замену», чтобы начать процесс.

Этот плагин будет дополнительно сканировать таблицы базы данных вашего веб-сайта на наличие всех URL-адресов HTTP и заменять их защищенными URL-адресами HTTPS. Общая продолжительность этого процесса зависит от размера базы данных вашего сайта, поэтому вам нужно дождаться завершения процесса.
И как только процесс будет завершен, ваш сайт начнет без проблем загружаться в защищенном формате HTTPS, и вы больше не столкнетесь с ошибками «смешанного контента». Если вы все еще сталкиваетесь с этими ошибками, возможно, проблема связана с вашим веб-сайтом. Поэтому мы рекомендуем использовать инструмент проверки браузера, чтобы определить проблемный файл и вручную обновить его URL-адрес до версии HTTPS.
Бинго! теперь вы успешно устранили проблемы и включили HTTPS на своем веб-сайте.
🤔 А вы знали?
Если у вас нет доступа к cPanel, вы все равно можете редактировать файл.htaccess непосредственно с панели инструментов WordPress с помощью бесплатного плагина под названием «Редактор Htaccess от WebFactory».
Кроме того, вы также можете использовать FTP для редактирования файлов. Это позволит вам внести необходимые изменения в ваш файл.htaccess без необходимости прямого доступа к панели управления хостингом.
Как настроить HTTPS на WordPress с помощью CloudFlare?
В двух методах, которые мы обсуждали ранее, мы говорили о форсировании HTTPS путем изменения файла WordPress или использования плагина. Однако, если вы уже связали свой веб-сайт WordPress с CloudFlare, внедрение HTTPS станет для вас намного проще.
Вот пошаговое руководство по включению HTTPS на вашем сайте через CloudFlare;

Если вы еще не подключили свой веб-сайт к Cloudflare, я настоятельно рекомендую вам сделать это, чтобы повысить общую производительность вашего веб-сайта и добавить функции безопасности.
Но пока предположим, что вы подключили свой веб-сайт к Cloudflare, теперь вот шаги, которые вам нужно выполнить, чтобы активировать Cloudflare SSL на своем веб-сайте и принудительно использовать HTTPS;
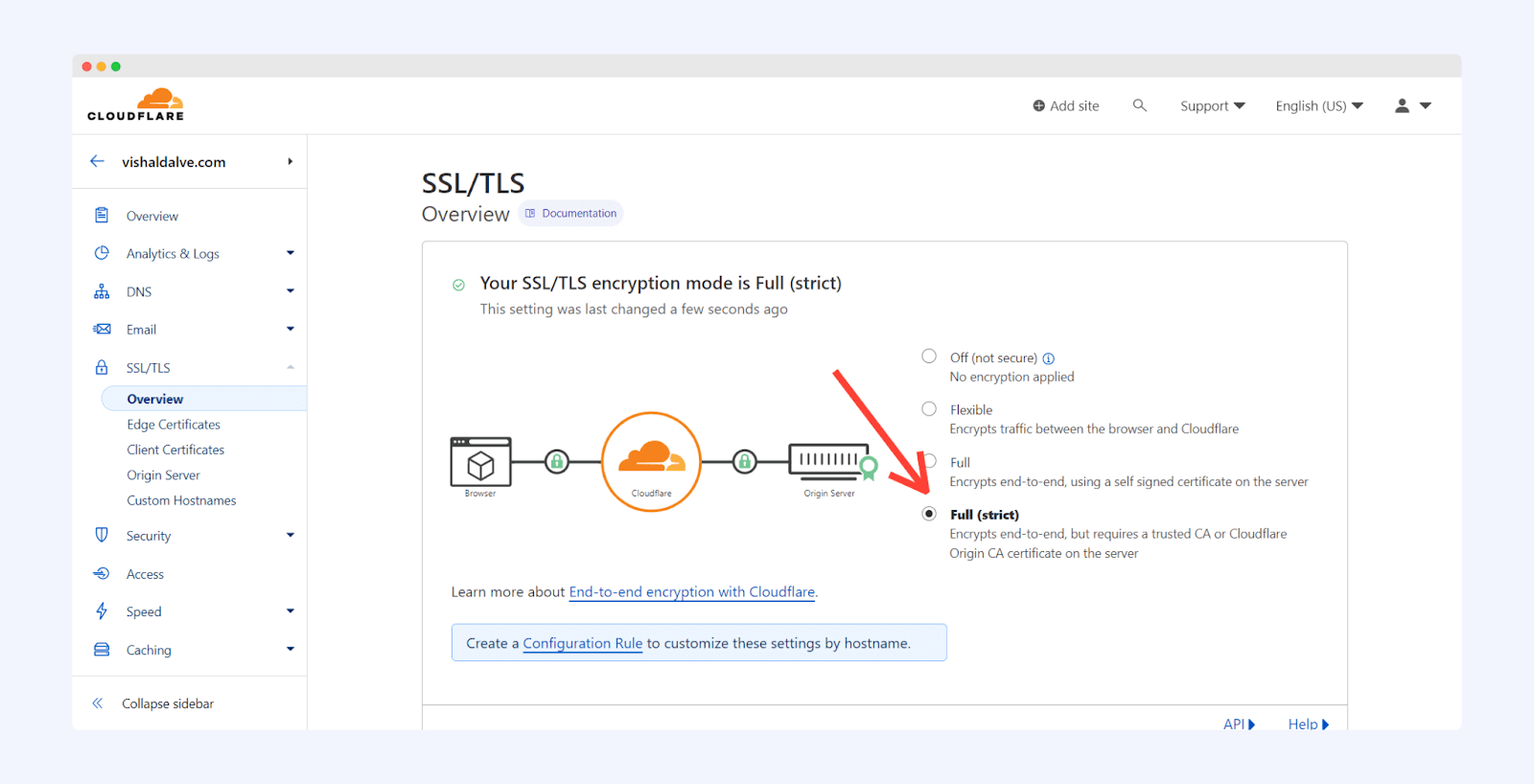
Сначала вам нужно войти в свою учетную запись Cloudflare, а затем выбрать веб-сайт из списка. После выбора веб-сайта вам необходимо перейти в раздел «SSL/TLS».
На этой странице вы найдете четыре различных варианта SSL:
- Выкл. (небезопасно)
- Гибкий
- Полный
- Полный (строгий)

В моем случае я выбираю вариант «Полный (Строгий)» из списка параметров SSL.
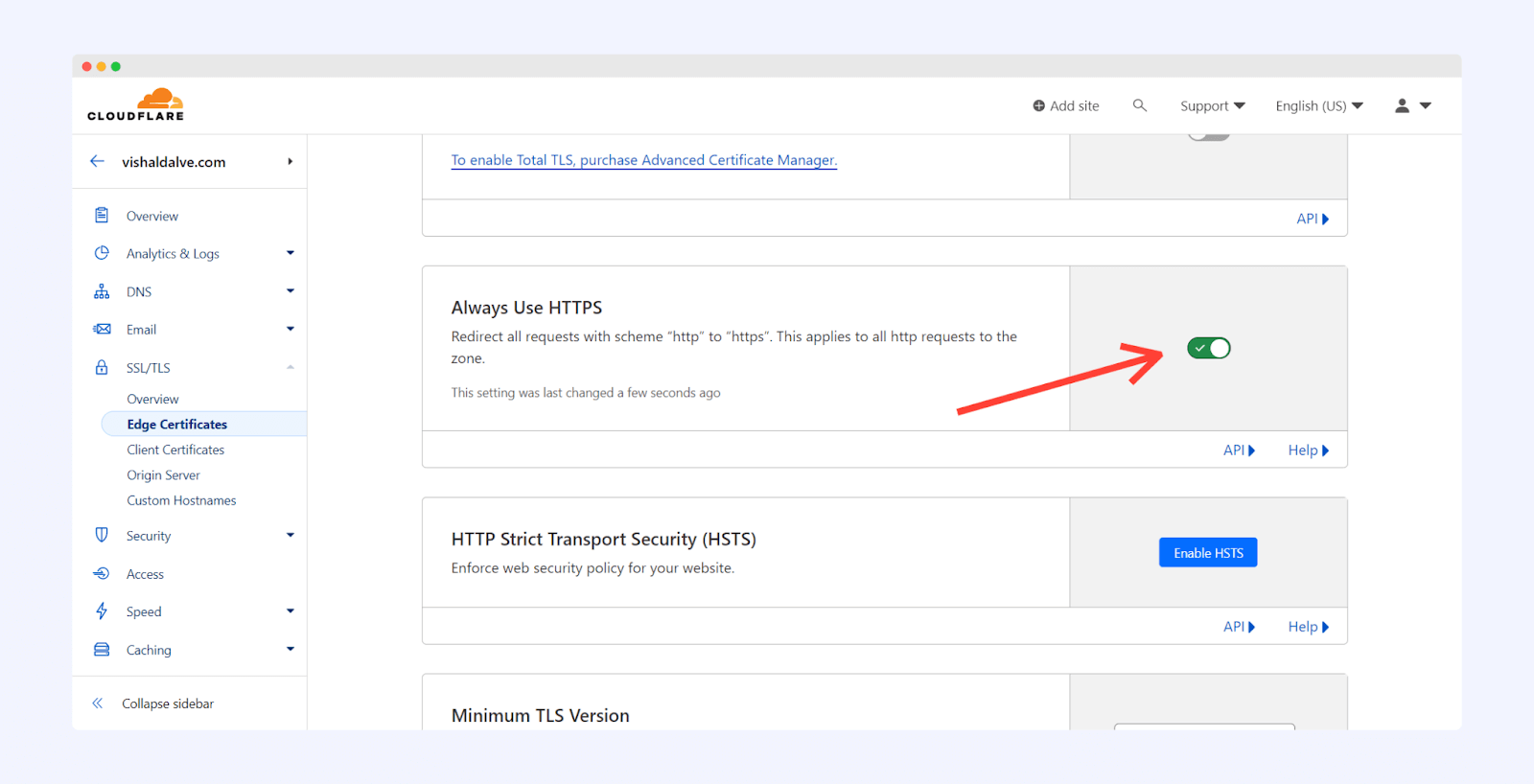
После выбора опции вам необходимо перейти на вкладку «Сертификат Edge», которая находится в разделе SSL/TLS. Здесь, в этом разделе, вы найдете опцию с названием «Всегда использовать HTTPS».
Просто переключите настройки на «Вкл.», чтобы включить эту опцию.

Бинго!
Теперь CloudFlare будет перенаправлять все HTTP-запросы пользователя на HTTPS.
Часто задаваемые вопросы (FAQ)
Здесь, в этом руководстве, я объяснил, как принудительно использовать HTTPS на вашем сайте WordPress. Однако, если у вас все еще есть какие-либо сомнения, обратитесь к этим часто задаваемым вопросам для получения дополнительной информации.
1. Как добавить бесплатный HTTPS в WordPress?
Чтобы включить HTTPS на вашем веб-сайте WordPress, вы должны установить сертификат SSL. Большинство провайдеров веб-хостинга включают бесплатные SSL-сертификаты в свои планы хостинга. Свяжитесь с вашим провайдером, чтобы установить бесплатный SSL на ваш сервер.
Если ваш хостинг-провайдер не предлагает бесплатный SSL, вы все равно можете получить HTTPS для своего сайта WordPress, подключив его к Cloudflare и установив их SSL-сертификат на свой сайт. Поскольку Cloudflare предоставляет SSL-сертификаты бесплатно.
2. Почему мой сайт WordPress использует HTTP, а не HTTPS?
Это происходит, когда SSL не установлен на вашем сайте WordPress.
Но иногда, даже с установленным SSL, ваш сайт все еще может открываться в HTTP. В таких случаях необходимо принудительно включить HTTPS на вашем веб-сайте WordPress.
3. Как бесплатно включить HTTPS на моем сайте?
Вы можете бесплатно активировать HTTPS на своем сайте WordPress, получив бесплатный SSL-сертификат. Проверьте, предлагает ли ваш хостинг-провайдер бесплатный SSL; если это так, попросите их установить его.
Кроме того, вы можете использовать бесплатный SSL-сервис Cloudflare.
4. Безопасен ли веб-сайт, если на нем нет HTTPS?
Нет, веб-сайт без HTTPS не считается безопасным. Google отдает приоритет ранжированию сайтов с безопасным HTTP-подключением, поэтому очень важно установить SSL на вашем сайте WordPress.
5. На 100 % безопасно ли использовать URL-адрес HTTPS?
Нет, наличие SSL-сертификата на вашем сайте не гарантирует 100% безопасность. Уровень безопасности, обеспечиваемый SSL, зависит от выбранного вами типа SSL-сертификата.
6. Какова стоимость SSL-сертификата?
Для покупки доступны различные SSL-сертификаты стоимостью от нескольких долларов до нескольких сотен долларов. Но для стандартного блога или бизнес-сайта я рекомендую использовать бесплатный SSL, предлагаемый вашим хостинг-провайдером или Cloudflare.
Заключительные слова
Здесь, в этом руководстве, я поделился различными методами, которые могут быть полезны для принудительного использования HTTPS на вашем веб-сайте WordPress. Из приведенных выше методов, если вы не уверены, какой метод выбрать, я рекомендую использовать плагин.
При желании вы также можете внести изменения в свой файл.htaccess, но если вы не программист, вам может быть неудобно это делать. Кроме того, редактирование кода вашего сайта может полностью сломать ваш сайт.
Я надеюсь, что это руководство по использованию HTTPS на вашем веб-сайте WordPress было полезным. Если вы столкнулись с какими-либо проблемами после этих шагов или у вас есть какие-либо вопросы, оставьте комментарий ниже.