В Microsoft Edge появилась новая функция для создания снимков экрана веб-страниц. Конечно, вы можете делать снимки экрана с помощью многих других приложений (например, Snip & Sketch) или функций в Windows 10, но «Веб-захват», доступный в Edge, позволяет легко получить все, что вам нужно, одним дублем. Это возможно, поскольку в браузере есть возможность сделать снимок экрана с полной страницей, а параметр ручного выбора автоматически прокручивает страницу вниз, чтобы помочь вам сделать снимок экрана с тем, что вам нужно, с веб-страницы, что невозможно с другими инструментами.
Сделав снимок экрана, вы можете скопировать его в буфер обмена, сохранить на потом или поделиться им с другими людьми. Кроме того, интерфейс предлагает инструмент для рисования, чтобы аннотировать снимок, чтобы выделить важный контент любым цветом.
Функция веб-захвата скоро появится в стабильной версии, но она уже доступна в сборках каналов Dev и Canary. Однако на момент написания этой статьи возможность делать скриншоты всей страницы была доступна только на канале Canary.
В этом руководстве вы узнаете, как быстро делать снимки экрана веб-страниц с помощью инструмента веб-захвата в Microsoft Edge.
Как сделать часть скриншота страницы в Microsoft Edge
Чтобы сделать снимок экрана с помощью Microsoft Edge в Windows 10, выполните следующие действия:
- Откройте веб-сайт в Microsoft Edge .
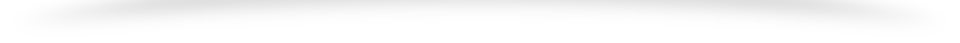
- Нажмите кнопку « Настройки и другое» (многоточие) в правом верхнем углу.
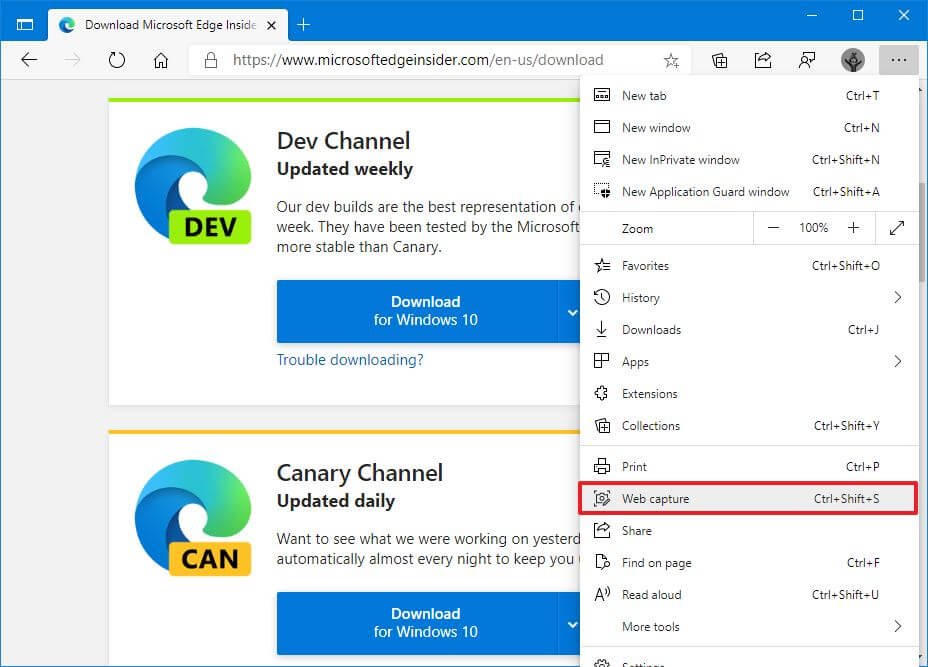
- Выберите вариант веб-захвата. (Или используйте сочетание клавиш Ctrl + Shift + S.)

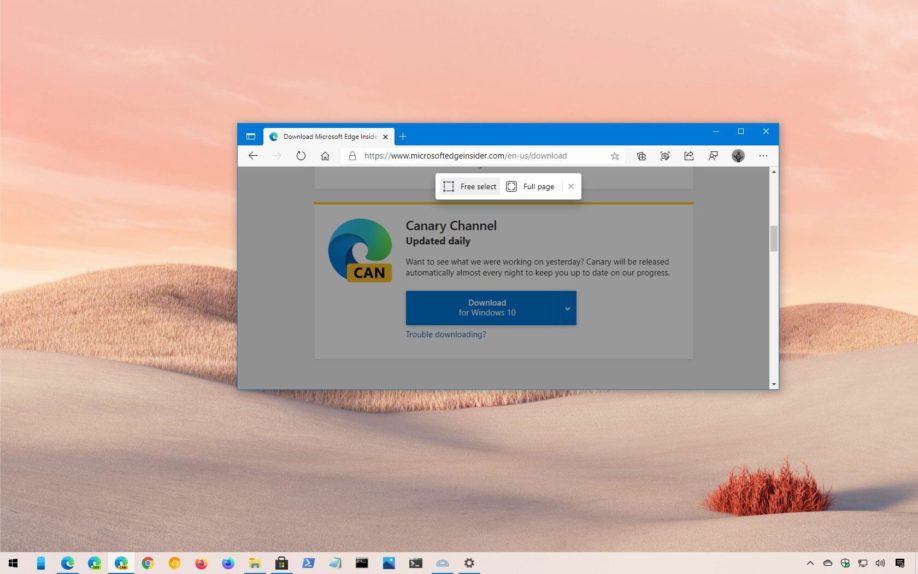
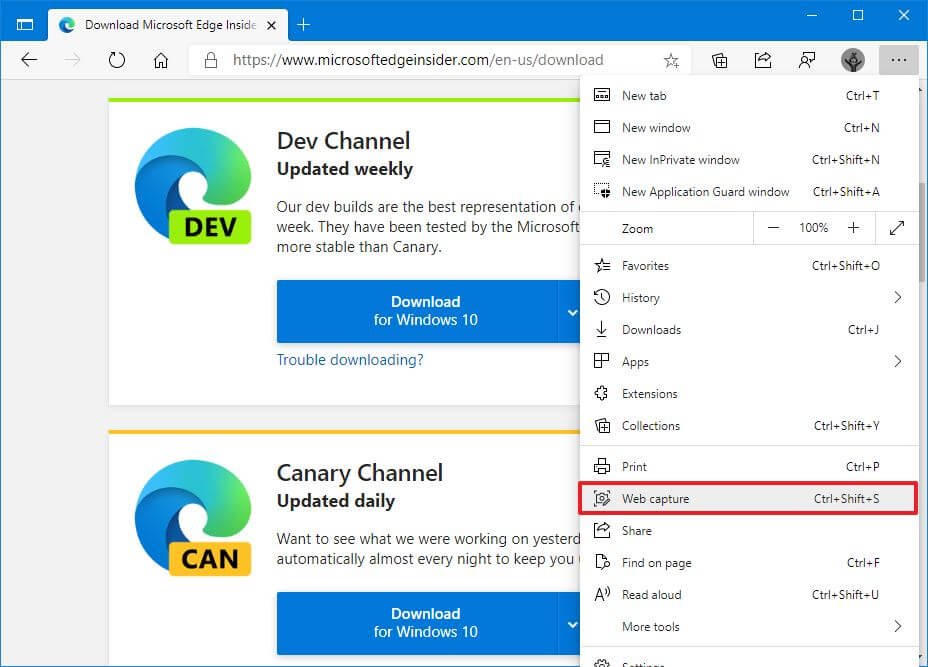
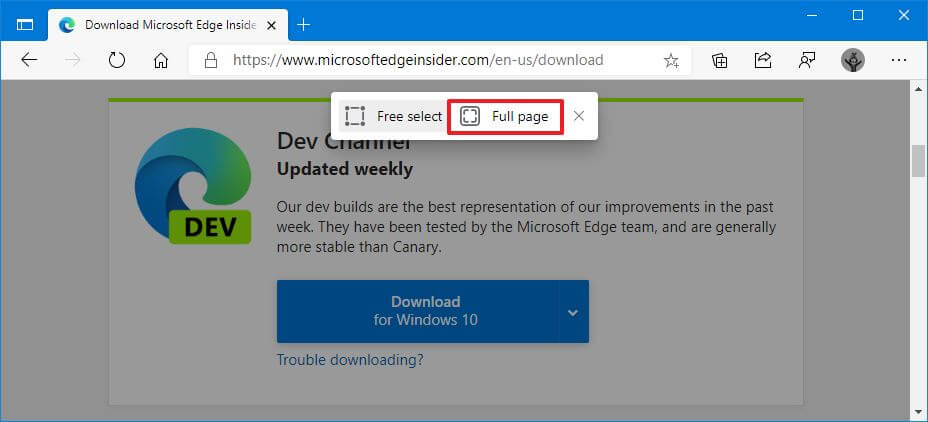
- Выберите опцию Свободный выбор.

- Используйте мышь, чтобы выбрать область веб-страницы, которую вы хотите захватить. (Вы можете перетащить курсор вниз, чтобы прокрутить страницу вниз, чтобы захватить все, что вам нужно.)
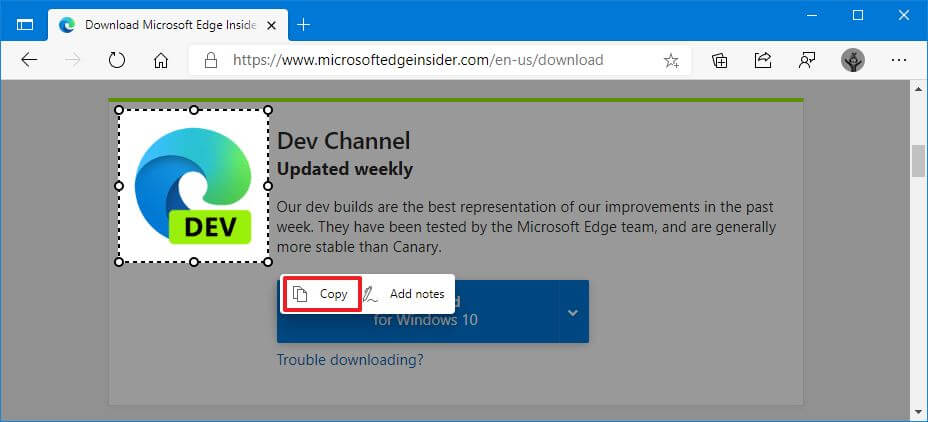
- Щелкните параметр «Копировать» в контекстном меню, чтобы скопировать изображение в буфер обмена, которое затем можно вставить в любое место с помощью сочетания клавиш Ctrl + V или параметра «Вставить».

- (Необязательно) Щелкните параметр «Добавить примечания» в контекстном меню, чтобы открыть снимок экрана с помощью интерфейса веб-захвата.
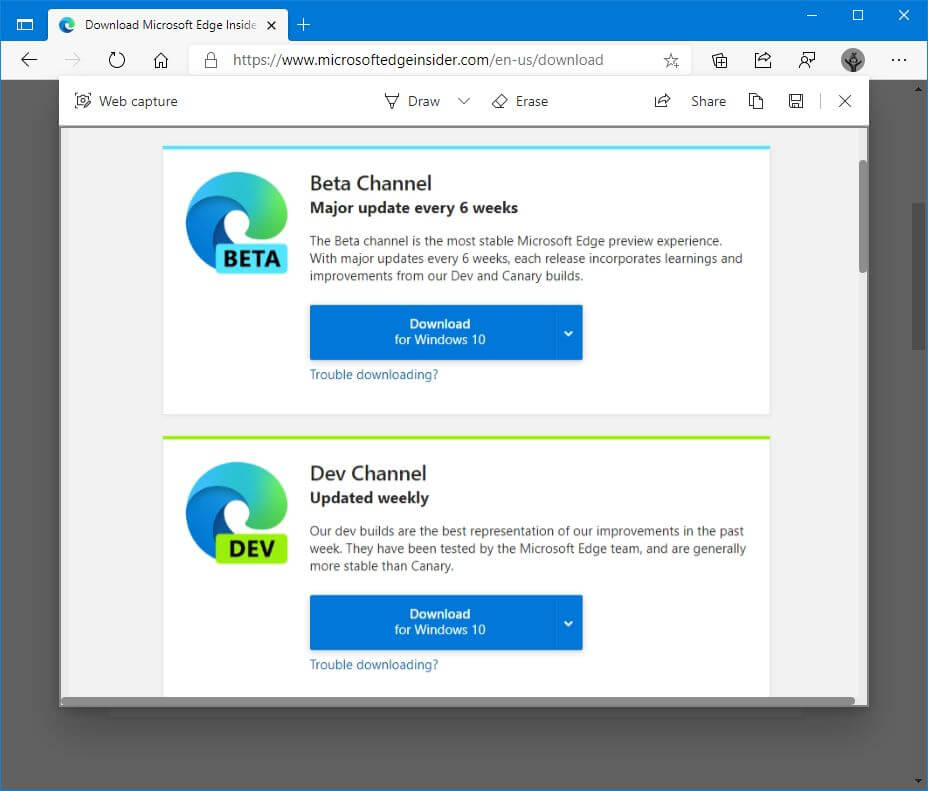
- Используйте опцию Draw, чтобы аннотировать снимок экрана.
- Выберите один из вариантов, включая «Поделиться», «Копировать» или «Сохранить» в правом верхнем углу.
Выполнив эти шаги, вы можете сохранить снимок экрана для дальнейшего использования, поделиться им с другими людьми или вставить в презентацию PowerPoint.
Как сделать снимок экрана всего страницы с помощью Microsoft Edge
Чтобы сделать снимок экрана всего страницы с помощью Edge, выполните следующие действия:
- Откройте веб-сайт в Microsoft Edge.
- Нажмите кнопку «Настройки и другое» (многоточие) в правом верхнем углу.
- Выберите вариант веб-захвата. (Или используйте сочетание клавиш Ctrl + Shift + S.)

- Выберите опцию Полная страница.

- (Необязательно) Используйте опцию Draw, чтобы аннотировать снимок экрана.
- Выберите один из вариантов, включая «Поделиться», «Копировать» или «Сохранить» в правом верхнем углу.

После выполнения этих действий полный снимок страницы будет сохранен на вашем устройстве для дальнейшего использования.
В этом руководстве мы ориентируемся на Windows 10, но функция веб-захвата доступна для всех платформ, поддерживаемых браузером.
Как добавить опцию веб-захвата на панель инструментов в Microsoft Edge
Если вам нужен более быстрый доступ к инструменту веб-захвата для создания снимков экрана веб-страниц, вы можете добавить кнопку на панель инструментов. Вот как:
- Откройте веб-сайт в Microsoft Edge.
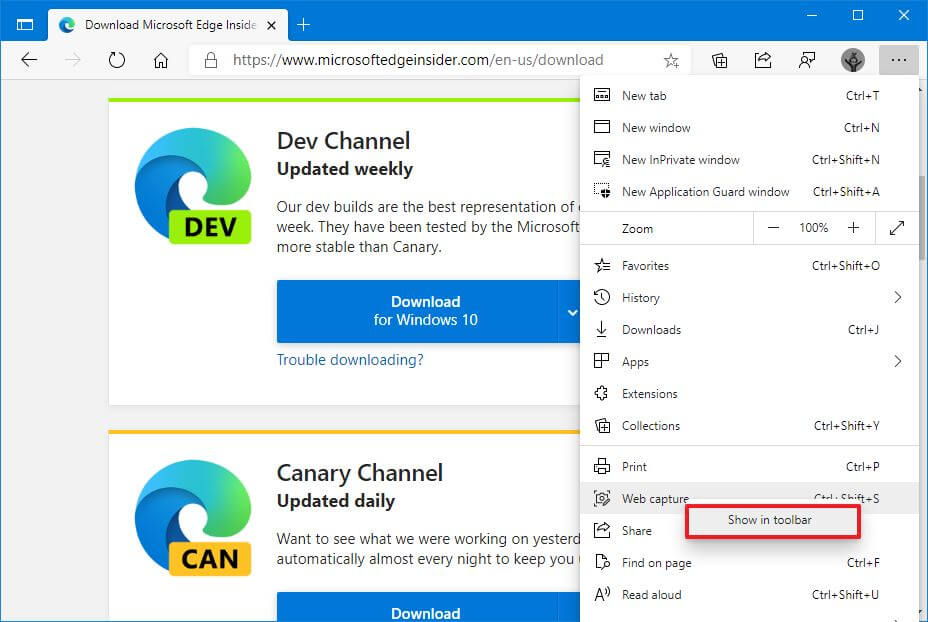
- Нажмите кнопку «Настройки и другое» (многоточие) в правом верхнем углу.
- Щелкните правой кнопкой мыши параметр «Веб-захват» и выберите параметр «Показать на панели инструментов».

После выполнения этих действий кнопка появится на панели инструментов рядом с адресной строкой. В пути вы также можете использовать те же шаги для удаления кнопки, но на шаге № 3 выберите опцию Скрыть на панели инструментов.